こんにちは、栞です♪
普段ワードプレスの記事編集機能は、ブロックエディタを使用しています。
ふと気づいたら、何かの拍子で設定が外れてしまったのか、書式設定のツールバーの位置が上に固定されていないことに気付きました。
設定方法を見つけて解決したので、忘備録として残しておきます。
※この記事では、ブロックエディタの設定方法を解説するために、スクリーンショット画像を掲載しています。ご利用環境(WordPressのバージョンや使用テーマなど)によっては、実際の画面と異なる場合があります。
当ブログの使用テーマは、JINです。
書式設定のツールバーが固定されていなくて使いづらい!

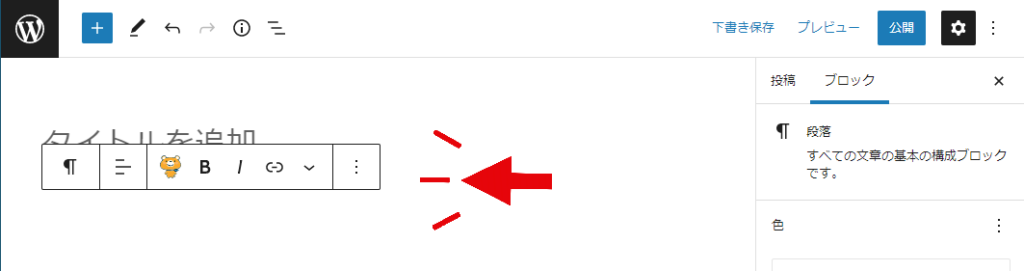
設定する前は、画像のようにツールバーが入力した文字の上に被って、非常に見づらいです。
文章全体が見れないので、使い慣れていないと違和感がありますよね。
ちゃんと先頭のツールバーの下に固定する機能があるので、順番に解説していきますね。
書式設定ツールバーをエディタの先頭に固定する
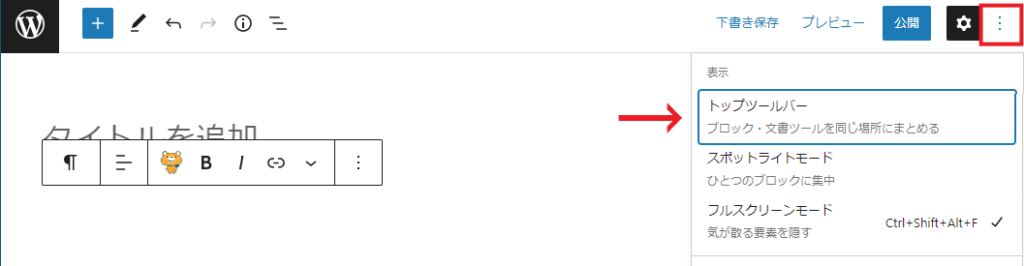
先ほどの画像のようにブロックの上に書式設定ツールバーが浮いている状態で、画面の一番右上[︙(オプション)]→[トップツールバー]にチェックを入れます。

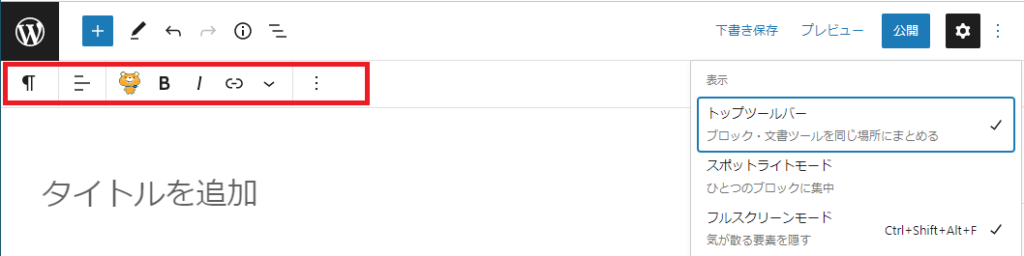
チェックを入れると、書式設定ツールバーが先頭のツールバーの下に固定できました!

これで記事編集をする時に先に書いた文字の上にツールバーが被らなくなるので、見やすくなります。
ちなみに、ツールバーには独自のアイコンが表示されていますが、アイコン表示が分かりづらい場合は、テキスト表示にも切り替えができます。
ツールバーのアイコン表示をテキスト表示に切り替える方法
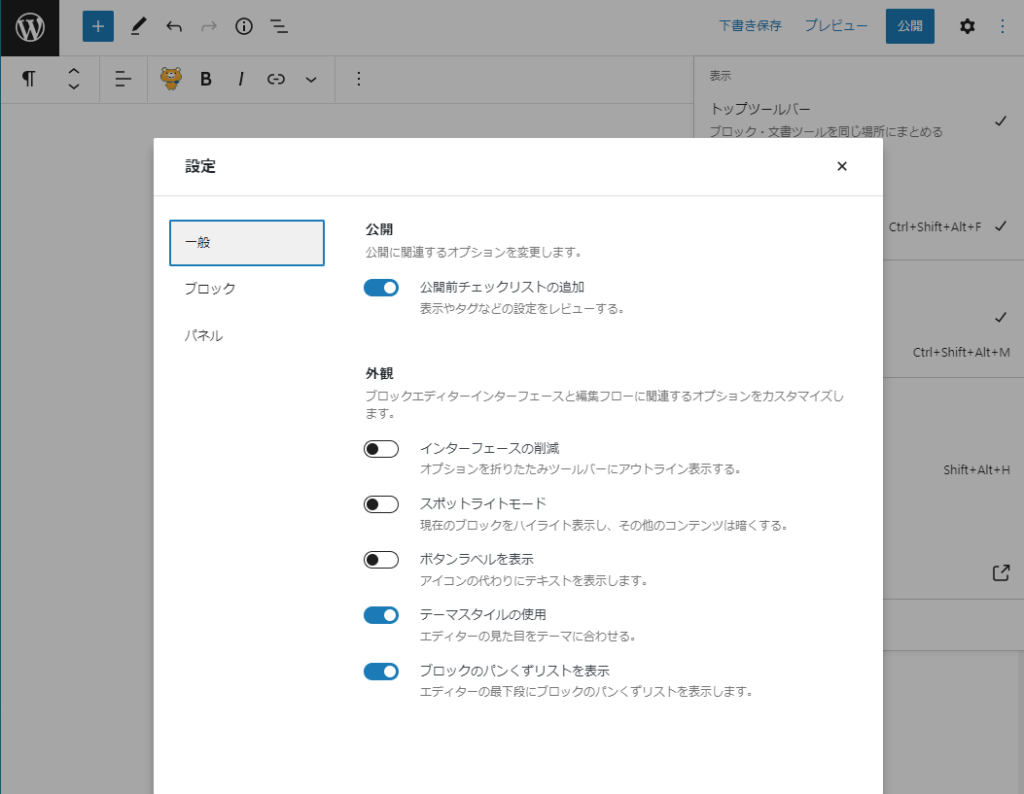
画面の一番右上[︙(オプション)]→[設定]を選びます。

外観の[ボタンラベルを表示]をオンにします。

アイコン表示だった部分がテキスト表示に切り替わりました!

こうしたちょっとした設定で記事編集がしやすくなったりするものですよね。
Gutenbergのブロックエディタってちょっと使いづらいなと思うかもしれませんが、少しずつ慣れていきましょう♪
それでは、最後までお読みいただきありがとうございました。