こんにちは、栞です♪
ブログアフィリエイトを実践していくには、ワードプレスの操作は必須のスキルとなっていきます。
でも、初心者さんにとって”WordPress”という聞いたこともないソフトウェアを使うので、記事の投稿の仕方など、よくわからない事が多いですよね。
今回は、初心者の方向けにワードプレスの基本的な文字装飾や投稿方法などを解説していきたいと思います。
※現在はブロックエディタという、WordPressのバージョン5.0から搭載された新しいエディタが主流となっているため、ブロックエディタでの解説となります。
※WordPressバージョン:WordPress 6.0、使用テーマ:JINです。
ワードプレスの文字装飾方法
記事の文章のなかで、強調したい文字を太くしたり、赤文字にしたりすると目立ちますし、単調な文字列のアクセントにもなります。
たくさん装飾し過ぎてしまうとかえって読みにくくなりますので、特に読んでほしい部分を装飾するようにしたほうが良いですね。
使う色は、2色くらいに抑えましましょう。
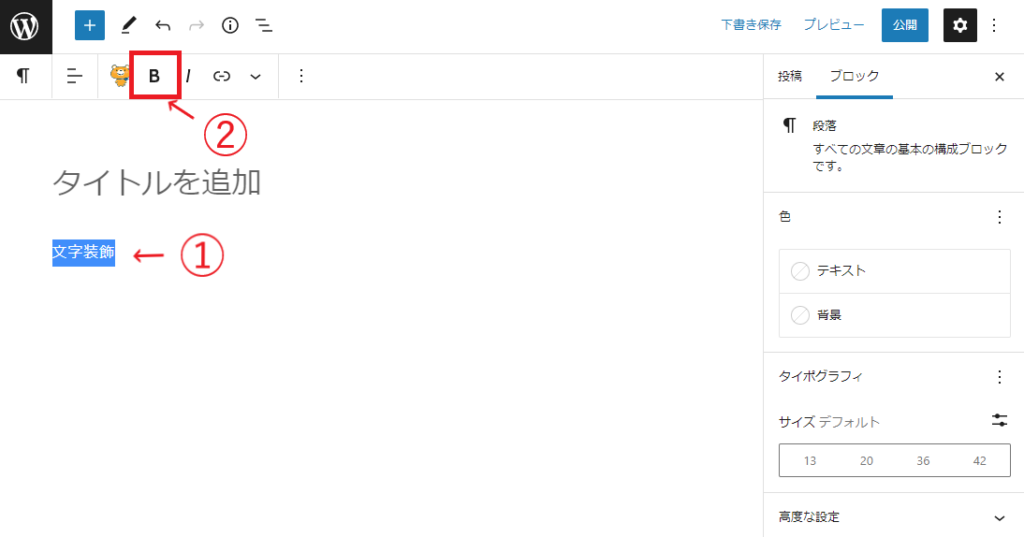
太字に装飾
文字を太く装飾したいときは、
- 太くしたい文字を選択
- 書式設定ツールバーの【B】をクリックします。

商品名などの固有名詞に使ったりすると文字が協調されて見やすいですね。
サンプル
文字色の変更
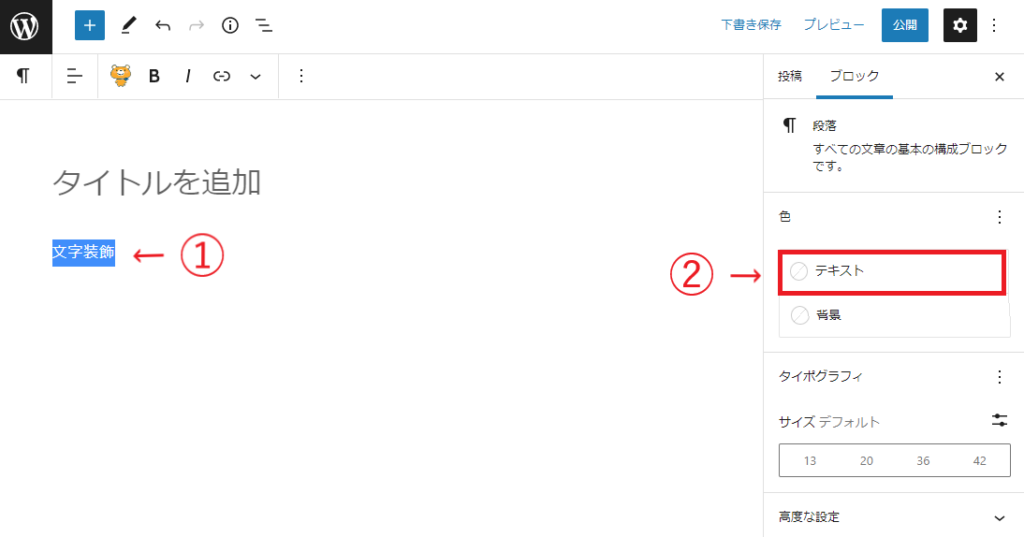
文字の色を変えたいときは、
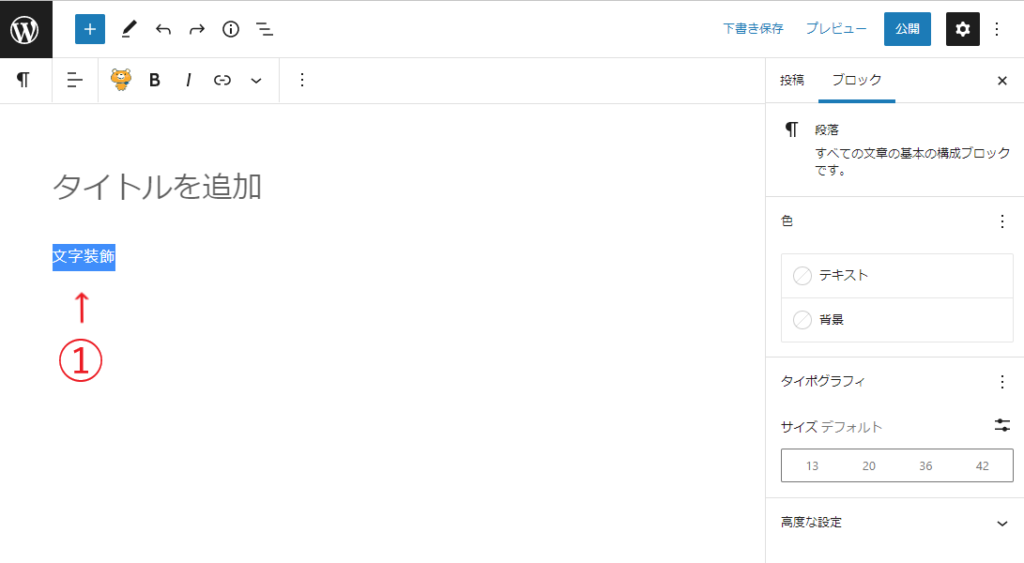
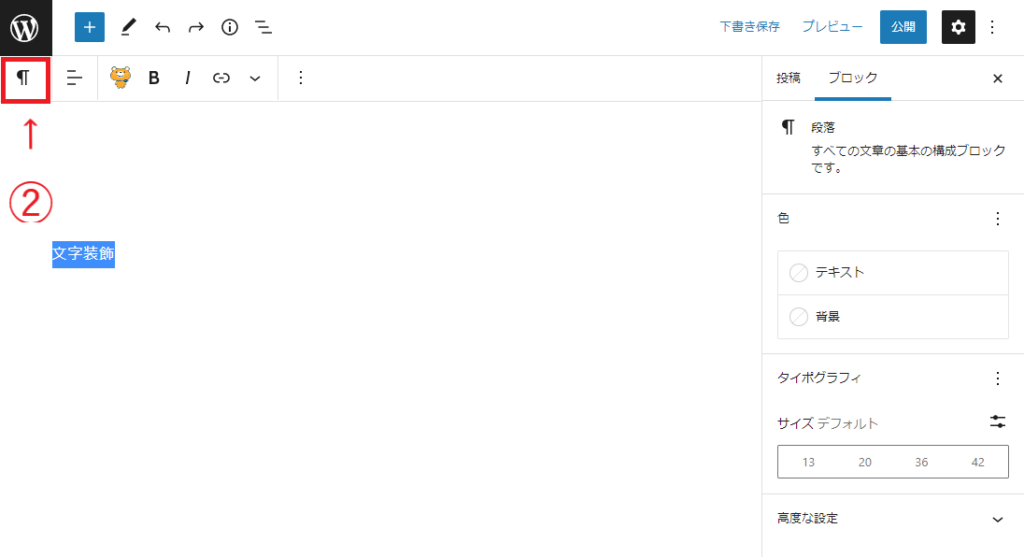
- 文字色を変更したい部分を選択
- 右側のブロックメニューの【色】を選択
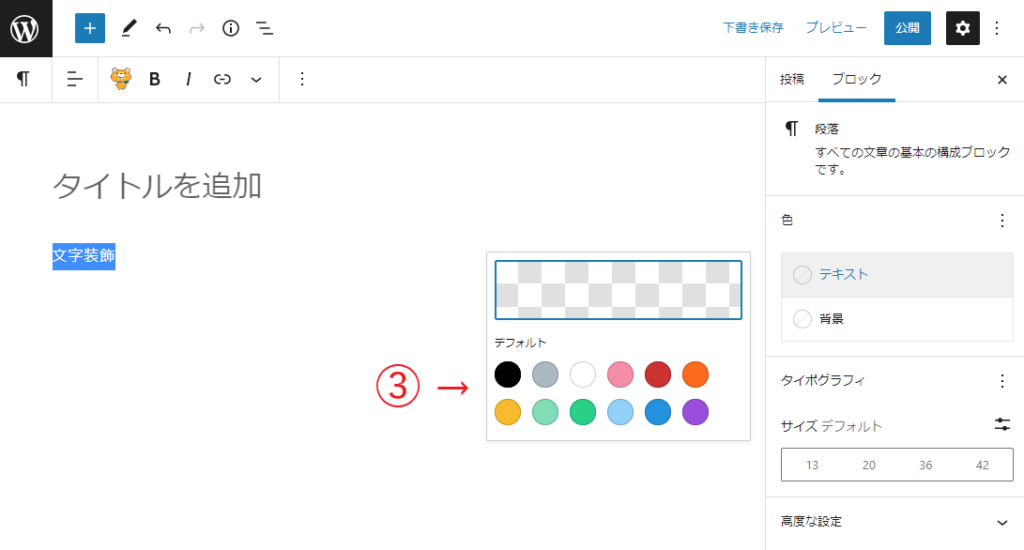
- 【テキスト】から好きな色を選択します


文字色を変更+太字にすると、より文章が強調されます。
サンプル
背景色の変更
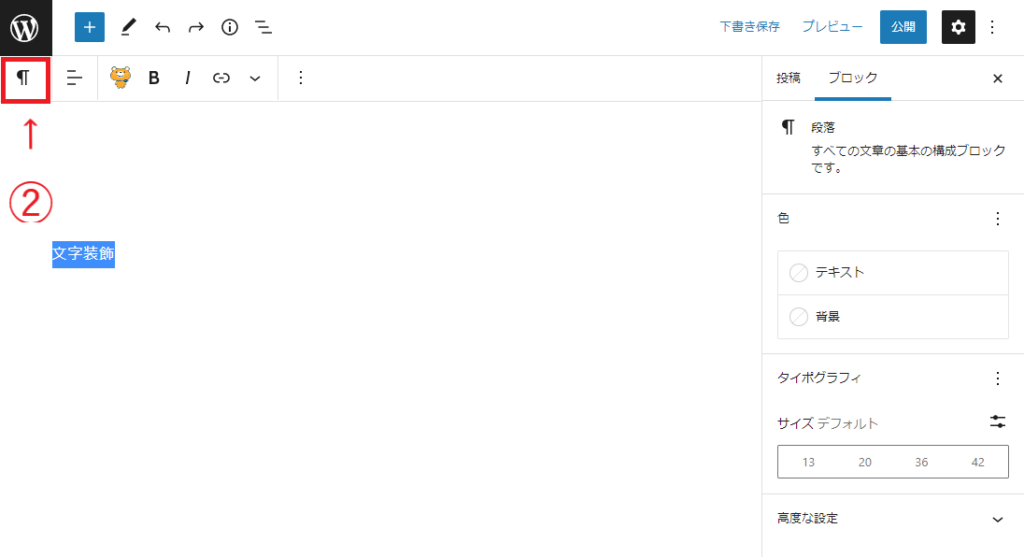
背景色の変更では、上記の画像のテキストの下にある【背景】の方を選択します。
- 背景に色を付けたい部分を選択
- 右側のブロックメニューの【色】を選択
- 【背景】から好きな色を選択します
背景色の変更はあまり使うことはないと思いますが、文字が見えにくくならないように注意が必要ですね。
サンプル
文字を斜体に装飾する
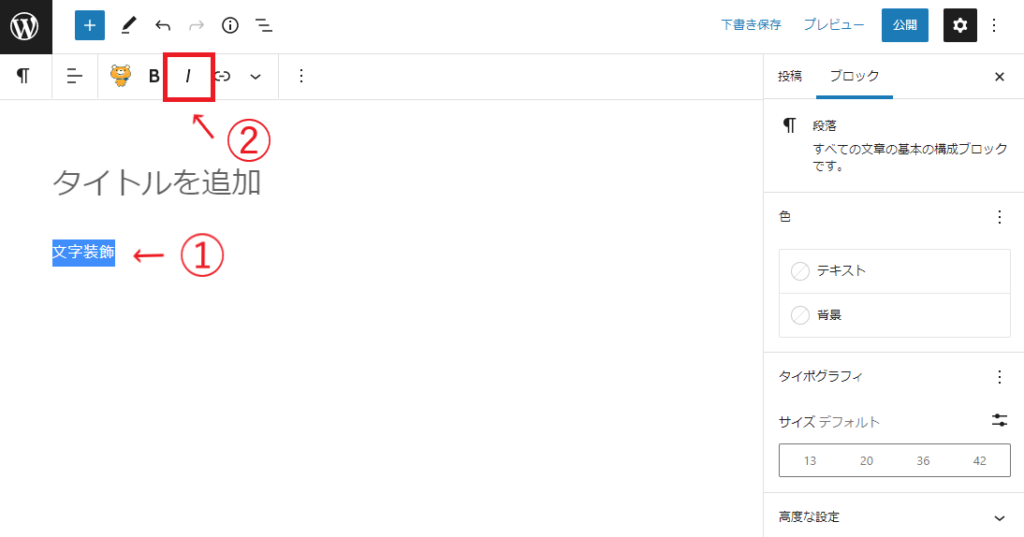
文字を斜め(イタリック)に装飾することができます。
- 下線を引きたい部分を選択
- 書式設定ツールバーの【B】の横にある【/】をクリックします。

サンプル
文字の大きさを変える(ブロック単位)
文字の大きさを小さくしたり、大きくしたり変更することができます。
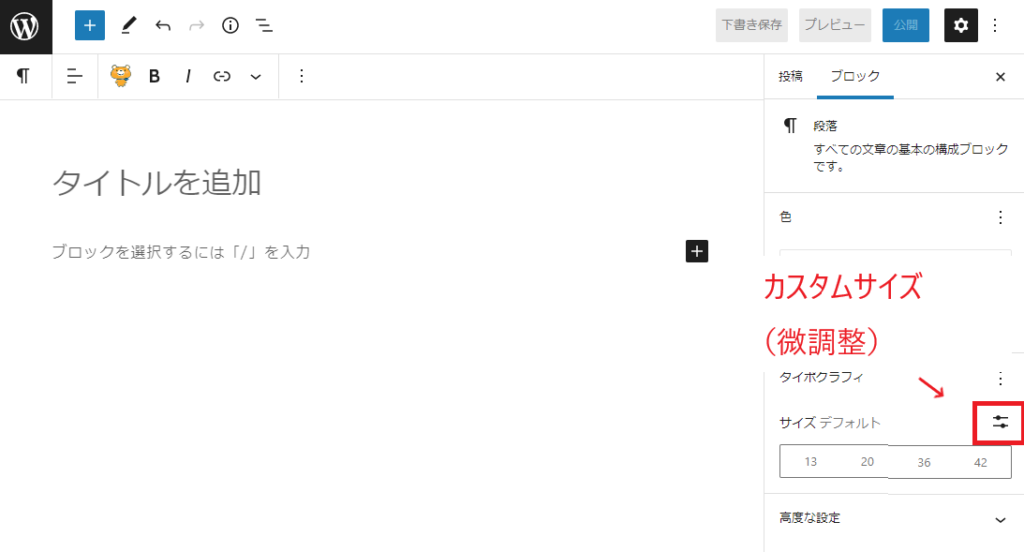
- 文字の大きさを変更したいブロックを選択
- 右側のブロックメニューの【タイポグラフィ】を選択
- 好きな【フォントサイズ】を選択

大きさを微調整したい場合は【カスタム】に好みのサイズ(数値)を入力して設定します。

サンプル (サイズ13)
サンプル(サイズ42)
ワードプレスの箇条書きの使い方
いくつかの項目をひとつずつ分けて書き並べたいときは、点や番号を付けて箇条書きにすると見やすいです。
長々と書き連ねてある文章よりも、箇条書きを取り入れることで分かりやすく読みやすくなりますよ。
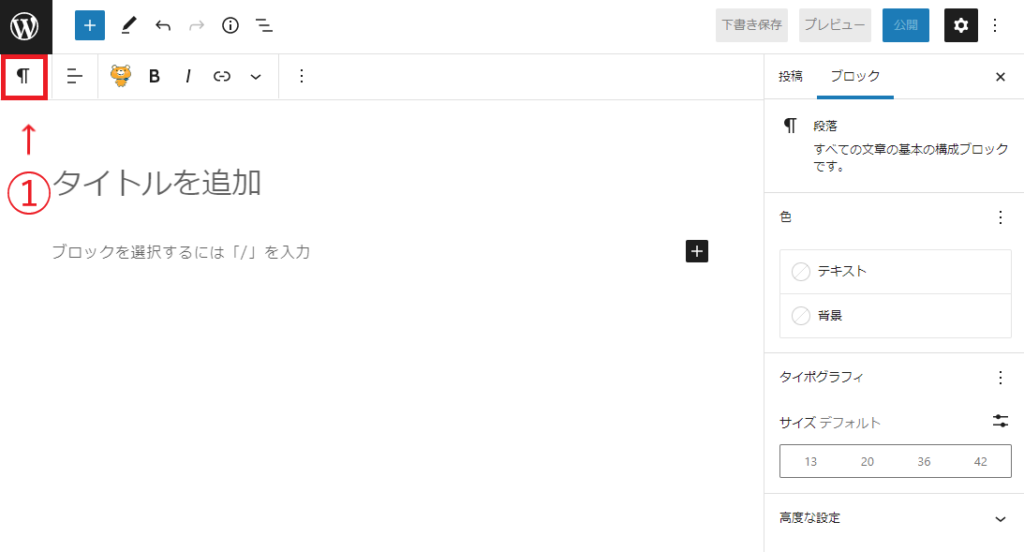
- 書式設定ツールバーの一番左にある【q】をクリック
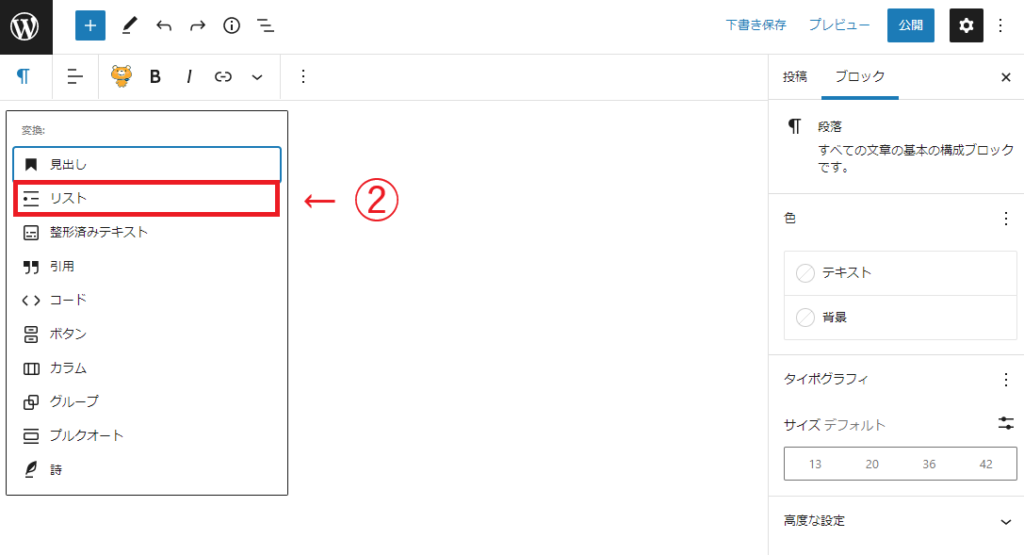
- 【リスト】を選択


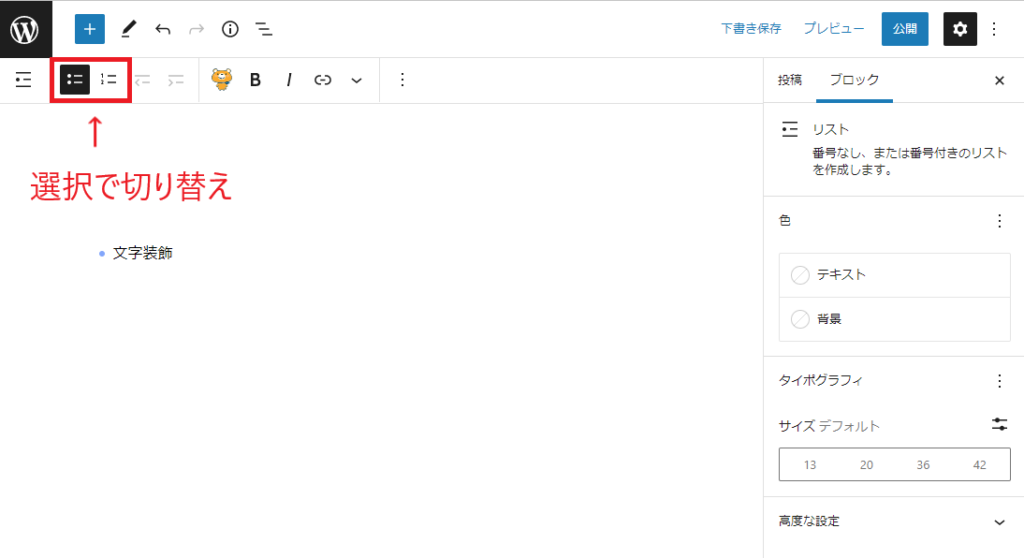
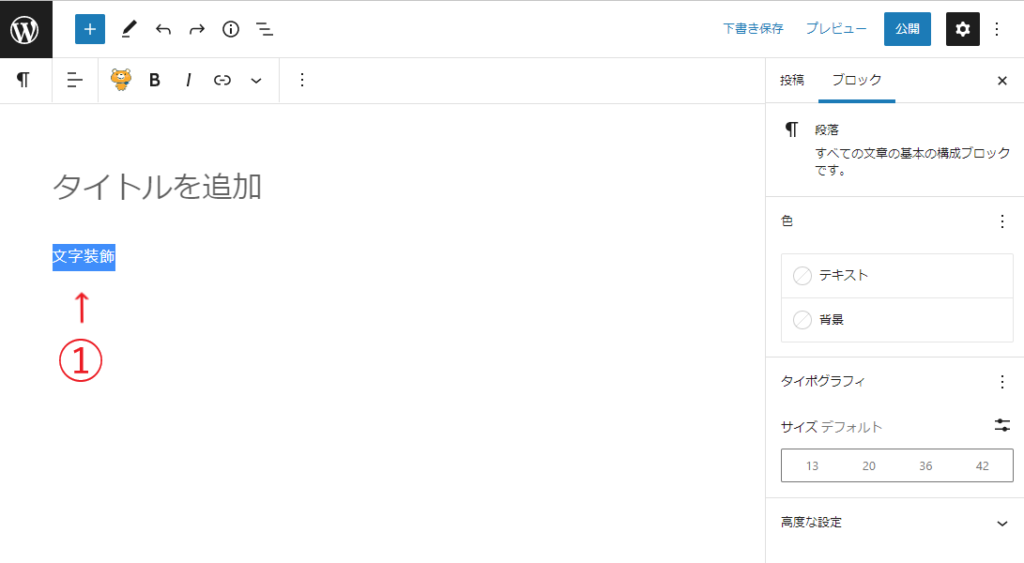
初期状態では「・」が文の前に表示される箇条書きになります。
ツールバーの「1,2」と書いてある部分をクリックすると、数字での箇条書きができるようになります。

- サンプル
- サンプル
- サンプル
文字にリンクを設定する方法
文字にリンクを設定することで、その文字をクリックすると他のページに移動することができます。
お店のホームページなどを紹介したいときに便利な機能ですね。
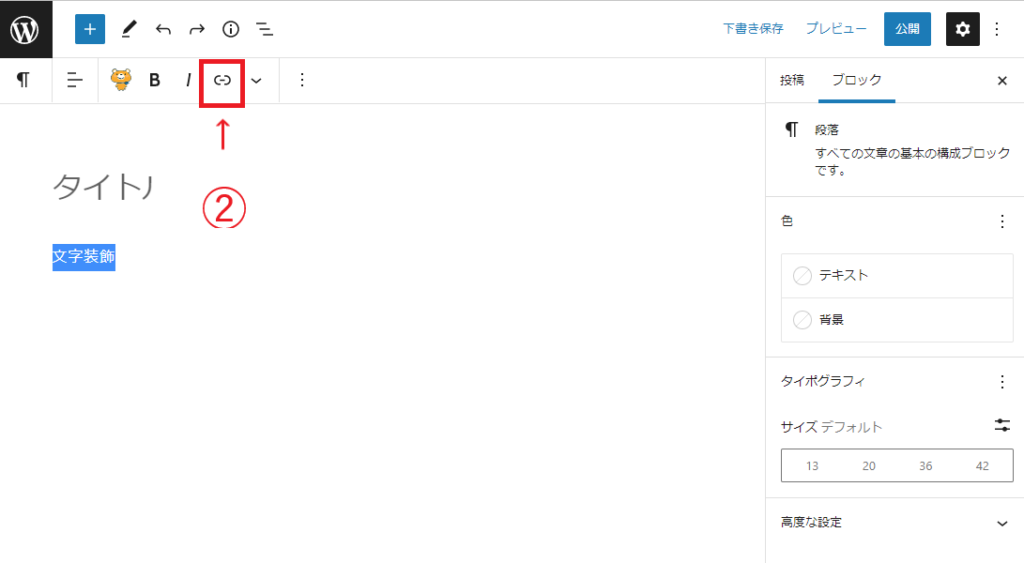
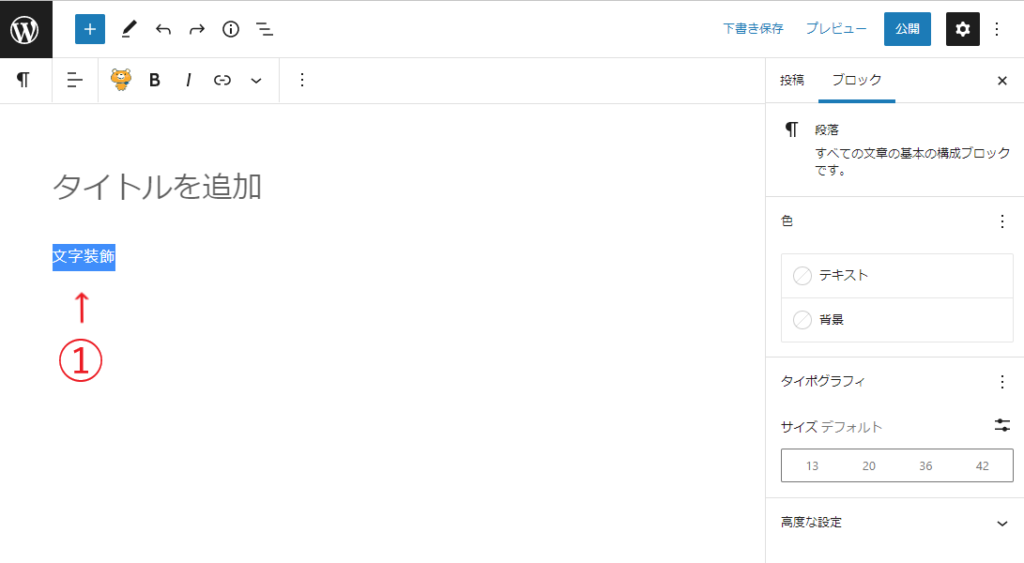
- リンクを設定したい文字を選択
- 書式設定ツールバーの【リンクボタン】をクリック
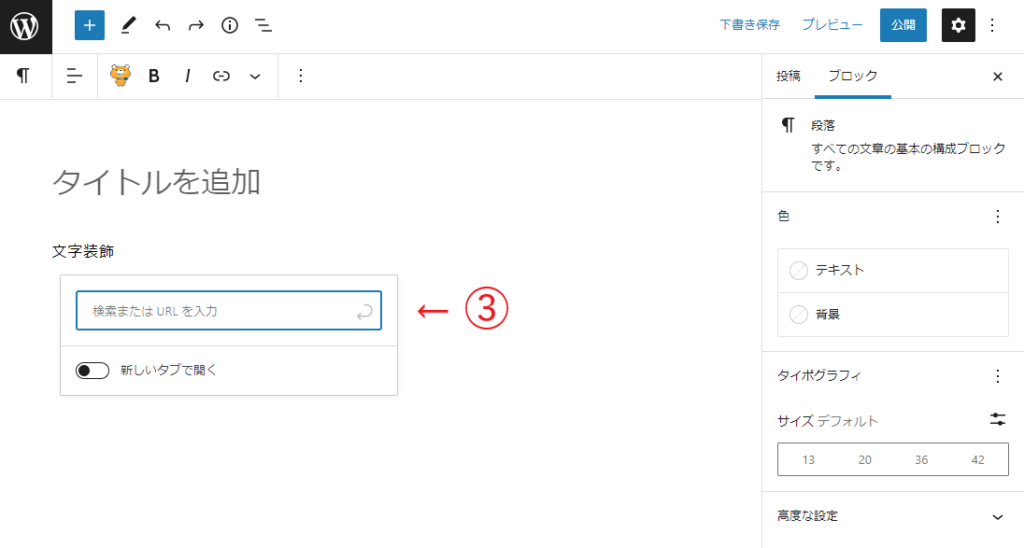
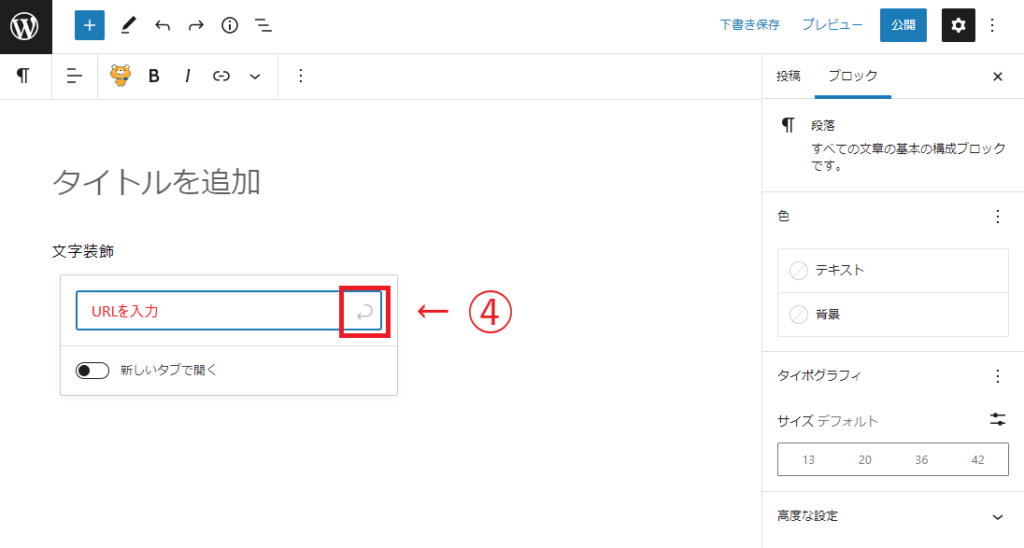
- URLを入力する欄が表示されるので、そこにリンク先URLを入力
- 入力欄右側の矢印【適用】をクリックする




新しいタブで開くをONにしておくと、リンク先に移動したときに今見ているタブとは違う新しいタブが出てきます。
この場合、新しいタブなので戻るボタンを押しても前のページには戻れません。
ONにするかOFFにするか、好みによりますが、OFFにしておいたほうが訪問者さんは読みやすいと思います。
ワードプレスの引用タグの使い方
他のサイトや公式ホームページの文章などを自分の記事内でそのまま使いたい場合は、引用タグを使います。
引用タグを使用せずにそのまま貼るとコピペ扱いになるので、引用元も記載して「コピペじゃないからね!」と、しっかり線引きをすることでグーグルアドセンスのペナルティ対策にもなります。
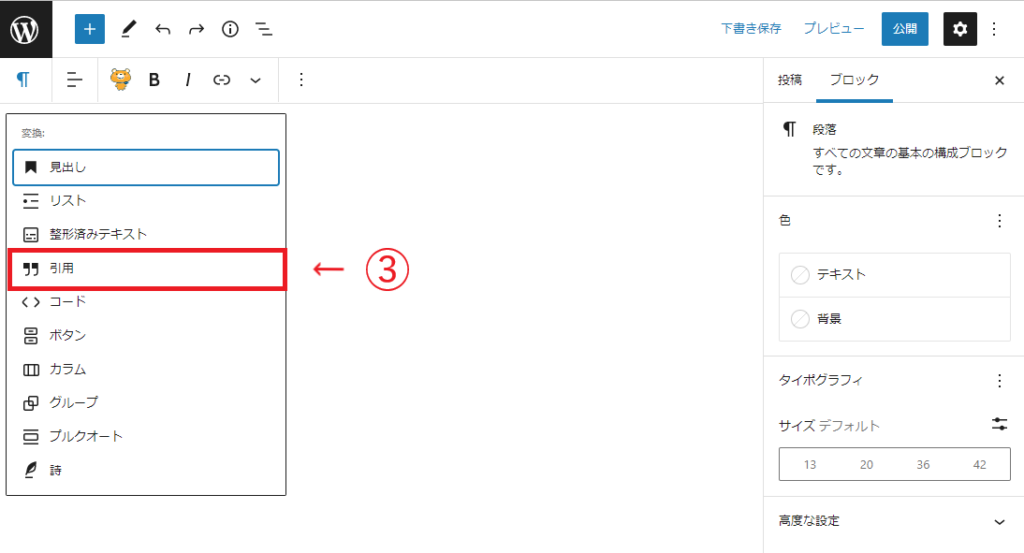
- 引用したい部分を選択
- 書式設定ツールバーの一番左にある【q】をクリック
- 【引用】を選択



引用タグを設定すると、以下のようになるので引用したことが分かりやすくなりますね。
サンプル
引用元:サンプル
公式からの文章の引用などは信頼性が高まり、読者にとっても大切な情報ではありますが、文章全体の10%くらいに抑えるのが理想です。
引用をしすぎると、全くあなたの書いた記事ではなくなってしまいますので、あくまでも自分の記事内の補足的な情報として、引用のし過ぎには気を付けて下さいね。
ワードプレスの見出しのつけ方
見出しとは、文章の内容ごとに先頭にある表題のようなもので、目次の役割をはたします。
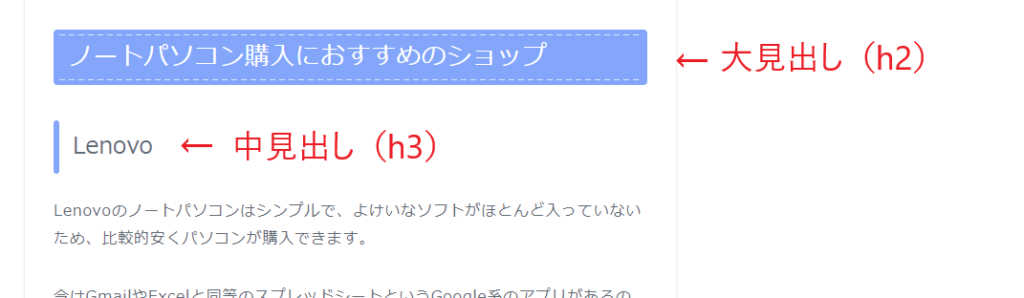
見出しはh1~h6まで設定ができ、数字が小さいほど重要度が増します。
(h1の見出しは記事タイトルになるので、記事作成では使いません。)
以下ように、大見出しならH2、中見出しならH3というように小さい数字から大きい数字へ適切に使うことが重要です。

このようにワードプレスで見出しを付けるには、
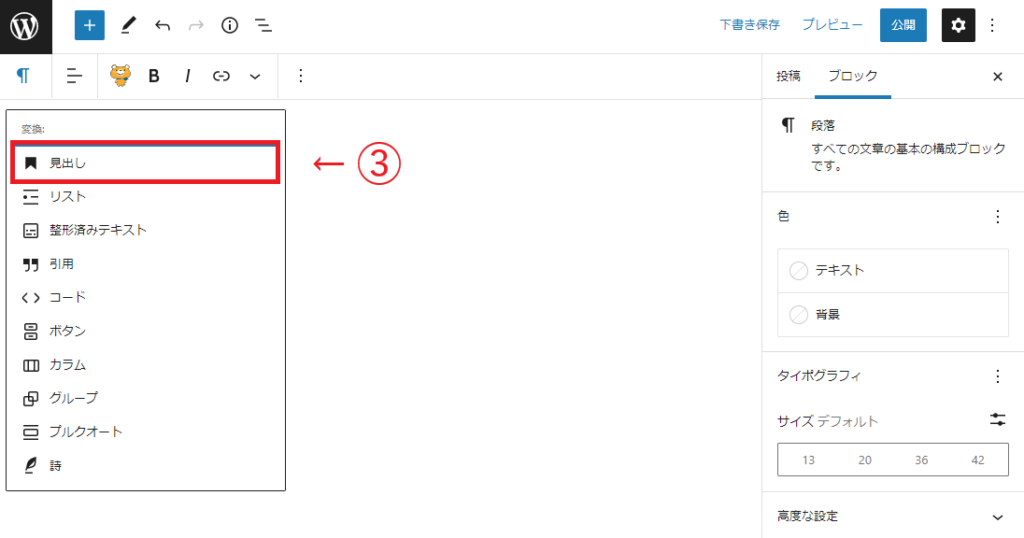
- 見出しにしたい部分を選択
- 書式設定ツールバーの一番左にある【q】をクリック
- 【見出し】を選択



初期設定では【見出し】を選択すると、大見出し(h2)の表示になります。
書式設定ツールバーにある『H2』ボタンをクリックすると、『H3』『H4』…と選ぶことができますよ。
見出しは読みやすさだけでなく、SEO的にもとても重要な部分なので、キーワードと共に意識していきましょう!
適切に文字装飾がしてあると、読者さんも読みやすく、SEO視点でも効果的です。
ワードプレスの装飾機能は本当に優秀で、まだまだたくさんの機能がありますので、うまく活用していきましょう♪
それでは、最後までお読みいただきありがとうございました。